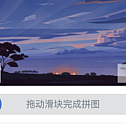
The captcha recommended in this issue is used to generate sliding CaptCHA puzzle images and background images.

Project installation
npm i @itriton/captchamethod of application
const captcha = require('@itriton/captcha')
// default(promise)
captcha.create().then(res=>{
console.log(res)
})
// self-defined parameter(promise)
captcha.create(options).then(res=>{
console.log(res)
})
// default(async/await)
async function captcha(){
const result = await captcha.create()
}
// self-defined parameter(async/await)
async function captcha(){
const result = await captcha.create(options)
}parameter setting
| attribute name |
type |
default |
explain |
|
size |
Number |
30 |
Default puzzle size |
|
width |
Number |
270 |
Image width (px) |
|
height |
Number |
144 |
Image height (px) |
|
url |
String |
– |
Image path (online address supported) |
Behavior verification (captcha) component combined with the @itriton/uniapp component library
get started quickly
- main.js introduces the iTriton library
// main.js
import itriton from '@itriton/uniapp';
Vue.use(itriton);- App.vue introduces base styles (note that the style tag must declare scss attribute support)
/* App.vue */
<style lang="scss">
@import "@itriton/uniapp/index.scss";
</style>- uni.scss introduces the global scss variable file
/* uni.scss */
@import "@itriton/uniapp/theme.scss";- pages.json Configure easycom rules (introduced on demand)
// pages.json
{
"easycom": {
// npm"@/" is not required for the installation mode, but for the download and installation mode"@/"
// npm way to install
"^t-(.*)": "@itriton/uniapp/components/t-$1/t-$1.vue"
// Download and install
// "^t-(.*)": "@/@itriton/uniapp/components/t-$1/t-$1.vue"
},
// This is its own existing content
"pages": [
// ......
]
}method of application
After the easycom rules are configured, they are automatically imported on demand, without the need to import components, and can be directly referenced.
<template>
<t-date-picker></t-date-picker>
</template>Example message screen component
Basic use
<t-barrage :list="list" :row="1">
<template v-slot:scope="{item}">
<view class="barrage">{{item.title}}</view>
</template>
</t-barrage>