This issue recommends a set of map components based on Vue 2.0 and amap 2.0 – VUE-AMAP.
Vue-amap is a set of mapping components based on Vue 2.0 and amap 2.0. In this version, the original vue-amap component is upgraded to fit the interface related to amap2.0. At the same time, the event binding form is adjusted to use v-on for event binding, and the data status is unidirectional bound to the map status. The sender does not need to care about the specific operation of the map. The component will encapsulate the Autonavi Visual component loca and provide an interface to threejs
。

Functional features:
Controls: scale, map operation toolbar, map control plug-in, map type switch, hawkeye control
Autonavi official layer: default layer, slice layer, real-time traffic layer, satellite layer, road network layer, building block 3D layer, simple administrative zoning map, indoor layer
Industry standard layers: WMS, WMtS, vector tiles
Free data layer: Heat map, Annotation layer, Custom layer, Flexible Slice layer, Picture layer, Canvas layer, 3D custom layer
Custom ThreeJS: Three layer, GLTF
Point marking: point marking, annotation, text, flexible point marking, point aggregation, mass point
Form: Information form
Vector graphics: polygon, polyline, Bezier curve, circle, ellipse, rectangle, GeoJSON
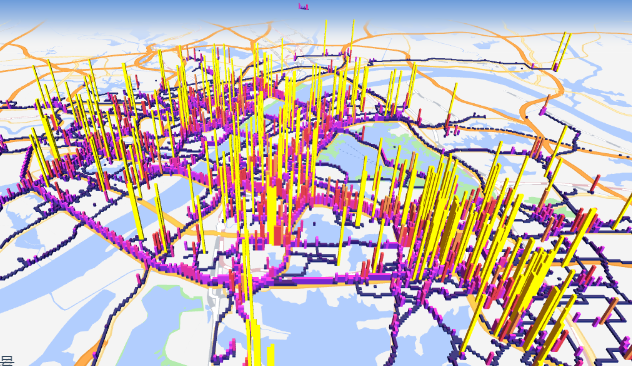
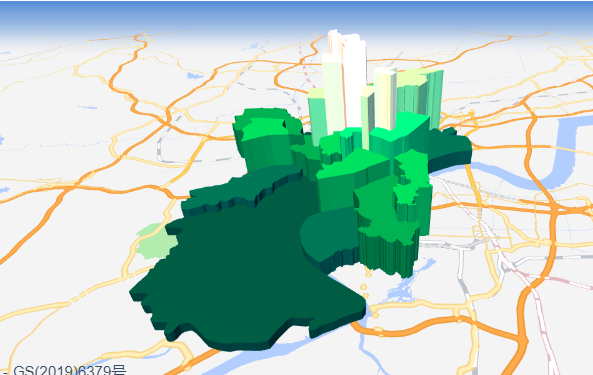
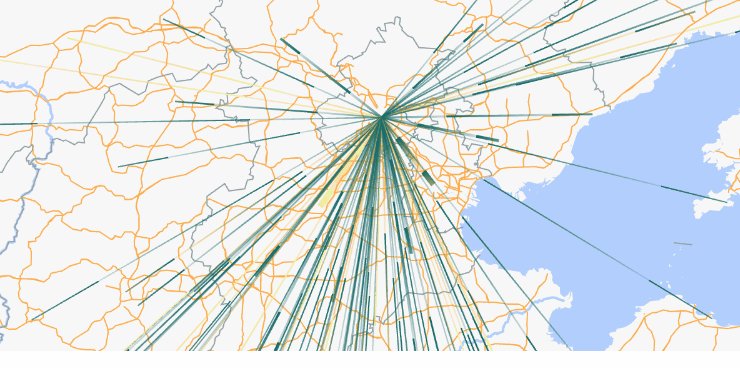
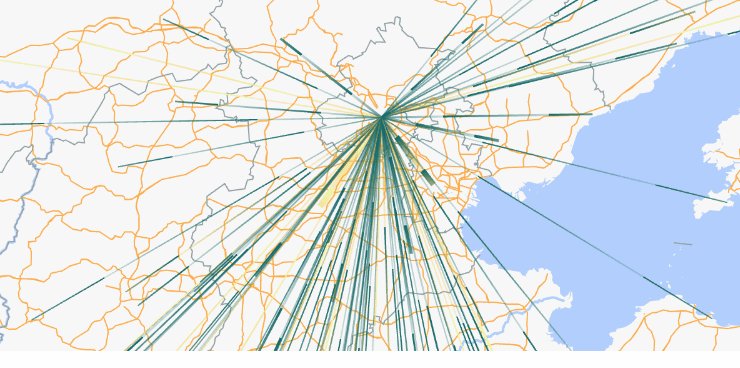
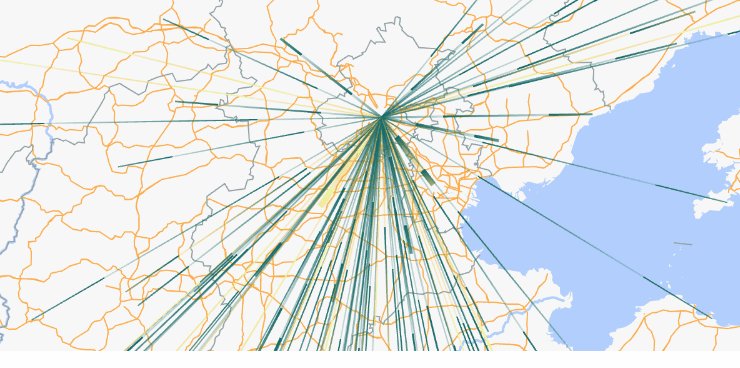
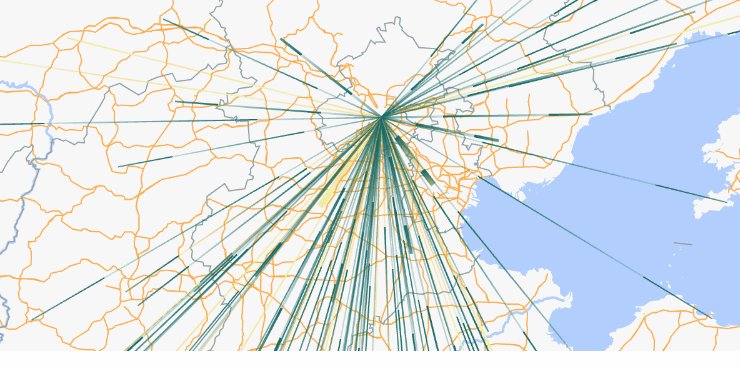
Loca visualization: dot layer, icon layer, prism layer, line layer, surface layer, link line layer, thermal map, cellular grid diagram, grid diagram, location layer, trajectory diagram layer, connecting flight diagram layer
Installation initialization:
Recommended npm installation:
npm install @vuemap/vue-amap --saveOr use a CDN:
<script src="https://unpkg.com/@vuemap/vue-amap/dist/index.js"></script><!--Load custom threeJS module--><script src="https://unpkg.com/@vuemap/vue-amap/dist/three.js"></script><script src="https://unpkg.com/@vuemap/vue-amap/dist/style.css"></script>Script initialization:
// introduce vue-amapimport VueAMap from '@vuemap/vue-amap';import '@vuemap/vue-amap/dist/style.css';Vue.use(VueAMap);// initialize vue-amapVueAMap.initAMapApiLoader({ // 高德的key key: 'YOUR_KEY',});//如果需要使用自定义的threeJS相关的组件,需要额外引入库中的three。该包只提供常用的模型加载,灯光,HDR等相关能力,更细致的控制需要在模型初始化后获取对象进行操作import VueAmapThree from '@vuemap/vue-amap/dist/three'Vue.use(VueAmapThree);Example:
There are three ways to get a map instance:
1. Through init events
2, Get the map component object by ref, and then call the $$getInstance method
Basic example:
<template> <div class="bmap-page-container"> <el-amap ref="map" :min-zoom="10" :max-zoom="22" :center="center" :zoom="zoom" @init="init" @click="click" class="bmap-demo"> </el-amap> <div class="toolbar"> <button @click="getMap()">get map</button> </div> </div> </template> <style> .bmap-demo { height: 300px; } </style> <script> module.exports = { data: function() { return { zoom: 16, center: [121.59996, 31.197646], map: null, }; }, mounted() { }, methods: { getMap() { // bmap vue component console.log('$refs: ', this.$refs.map.$$getInstance()) }, init(o) { this.map = o; console.log(o.getCenter()) console.log(this.$refs.map.$$getInstance()) }, click(){ alert('click map') } } };</script>computational results:

Other examples:
Map type switching

- Interior layer

- thermodynamic diagram

- Picture layer

- grid chart

- Face layer

- Track plot layer

You can read more on your own.
If you need project recommendations and resources, please send private letters to the author