CCMS is a complete, universal and configurable scheme. The CMS interface is automatically generated by configuring it. CCMS abstracts the front-end pages of a content management system into a system that flows through several apis. Further, the request to the background API is divided into form submission, list display, query data and other types according to logical types. Through JSON data format to describe the API request interface information, input, input and a variety of common calibration and simple logic, dynamic rendering of front-end pages, and finally achieve zero development to build a content management system.
Characteristics of CCMS
- Configuring and generating CMS Background management interface
- Cover different background service application scenarios through step design
- Cross-page data transfer, cross-component interaction
- Support for introducing different component libraries
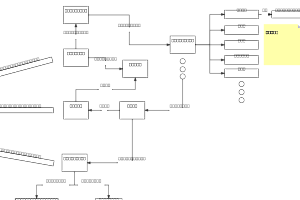
Working principle
Implement component-based front-end page configuration by proxy component property definition, data request, cross-component interaction, and state judgment.
Configuring the main module
It is divided into five modules (steps). At present, the module can combine 16 or more business scenarios.
- Interface request (type:fetch) : Supports GET and POST requests and provides configurable request headers.
Usage :
1. (type:fetch) interface call
2. (type:fetch) + (type:table) Unconditional direct query
3. (type:form) + (type:fetch) Complete the form submission query
4. (type:skip) + (type:fetch) Complete the automatic query
5. (type:filter) + (type:fetch) Complete the filtering
APIs- Template default :
{
"type": "fetch",
"request": {
"url": "url",
"method": "GET"
},
"response": {
"root": "result"
},
"condition": {
"enable": true,
"field": "code",
"value": 0,
"success": {
"type": "modal",
"content": {
"type": "static",
"content": "成功"
}
},
"fail": {
"type": "modal",
"content": {
"type": "field",
"field": "msg"
}
}
}
}- type:input : Supports 4 categories: Form, Filter, Export *. Future covers 90% of form inputs. 20 form components.
Usage :
1. form submission can be completed by (type:form) + (type:fetch)
2. form query can be completed by (type:form) + (type:fetch) + (type:table) and display
APIs- Template default :
{
"type": "form",
"layout": "horizontal",
"fields":[]
}Form submission presentation :

- type:filter : form + table combined query.
Usage :
1. (type:filter) Direct call consistent with form
2. (type:filter) + (type:fetch) + (type:table) Complete the search and display of filtering conditions
APIs- Template default :
The field configuration is the same as from.
{
"type": "filter",
"layout": "horizontal",
"fields":[]
}- Data query (type:skip) : Combined query of form + interface request.
Usage :
1. (type:skip) Get parameters directly to the next step
2. (type:skip) + (type:fetch) + (type:table) Complete search and display
APIs- Template default :
The field configuration is the same as from.
{
"type": "skip",
"layout": "horizontal",
"fields":[]
}- Output result (type:table) : Support seven types of table components, the subsequent output results will be supplemented (tables, charts, details, etc.).
Usage :
1. (type:table) Configure static data display
2. (type:fetch) + (type:table) Unconditional direct query
3. (type:form) + (type:fetch) + (type:table) Complete the form submission query and display
4. (type:skip) + (type:fetch) + (type:table) Complete automatic query and display
5. (type:filter) + (type:fetch) + (type:table) Complete the filter query and display
APIs- Template default :
{
"type": "form",
"layout": "horizontal",
"columns":[]
}Add action button for table row, add button for table main page :
"operations": {
"rowOperations": [
{
"type": "button",
"label": "编辑",
"handle": {
"type": "ccms",
"callback":true,
"page": "o_manage_list_edit",
"target": "current",
"data": {
"id": {
"source": "record",
"field": "id"
}
}
}
},
{
"type": "button",
"label": "删除",
"handle": {
"type": "ccms","
callback":true,
"page": "o_manage_list_delete",
"target": "current",
"data": {
"id": {
"source": "record",
"field": "id"
}
}
},
"confirm": {
"enable": true,
"titleText": "Are you sure to delete the app? Cannot be recovered after deletion "
}
}
],
"tableOperations": [
{
"type": "button",
"label": "+ New app ",
"handle": {
"type": "ccms","
callback":true,
"page": "o_manage_list_create",
"target": "current",
"data": {}
}
}
]
}Some components
- Date and time

- Date time range

- Long text

- Value

- Text box

- select selector


Installation use
- Installation and use
npm install ccms-antdimport { CCMS } from 'ccms-antd'
< CCMS
checkPageAuth={async () => true}
loadPageURL={async (id) => `/url? id=${id}& type=page`}
loadPageFrameURL={async (id) => `/url? id=${id}& type=open`}
// config. config
loadPageConfig={async (page) => newConfig }
sourceData={{}}
callback={() => {
if (window.history.length > 1) {
window.history.back()
} else {
window.close()
}
}}
//Configure the current config
config={config}
/>
You can read more on your own.