This issue recommends a small game engine that supports 2D and 3D game and application development – LayaAir.

Support WebGL 1.0 and 2.0 adaptive. Support ActionScript3, TypeScript, JavaScript three development languages, suitable for 2D, 3D product development. Performance comparable to native APP, once developed HTML5, APP(Android and iOS), small games (wechat small games, QQ small games, Baidu small games, Alipay small games, BiliBili small games, Bytedance small games, millet fast games, OPPO small games, vivo small games, Huawei fast games, etc.) released at the same time on various platforms.
Features
The LayaAir engine mainly includes two core parts: engine library and LayaAir IDE.
LayaAir2.0 engine library function
-
- The LayaAir2.0 engine not only maintains the original functionality of 1.0, such as: Sprites, vector graphics, text, rich text, bitmap fonts, animation, bones, audio and video, filters, events, loading, easing, time, network, UI system, physical system, TiledMap, prtocol and other apis;
- Also adds a built-in box2D physics engine, componentization support, and more than 150 3D features, such as: The main new official materials include PBRStandardMaterial, PBRSpecularMaterial and UnlitMaterial.
- Texture, add a variety of texture parameter configurations (mipmap, format, wrapModeU, wrapModeV, filterMode, anisoLevel), add texture upload pixel interface, GPU texture compression.
- In terms of animation, new crossFade function of Animator animation fusion is added, multi-layer mixing of animation is added, animation update mechanism is adjusted to real-time interpolation, which greatly reduces memory and animation fluency performance, and multi-material attribute animation
is added.
- Support the development of 2D and 3D product development, support the simultaneous release of Web (browser, webView), Native APP (IOS, Android), small games (wechat, hand Q, Baidu, Toutiao, Tiktok, Xiaomi, OPPO, vivo, Huawei), and other versions.


LayaAir2.0 IDE features
LayaAir2.0 IDE mainly includes project management, code development editor, visual editor, third-party toolchain support tools and so on. The main features include:
- Code development
- UI and scene editor
- Scene management (new in 2.0)
- Particle editor
- Animation editor
- Physical editor (new in 2.0)
- Component support (new in 2.0)
- 3D support (new in 2.0)
- Supported by LayaCloud project (2.0 new)
- Script extension
- Default
- APP package
- JS obfuscation and compression
- third-party toolchain conversion tools (Unity3D, TiledMap, Spine, Keel…)
Laya2.0 IDE is compatible with LayaAir 1.x version, in 2d projects, you can upgrade the original project to 2.0 engine without too much change (backup is recommended before upgrading)
Laya2.0 IDE adopts the way of mounting component scripts and scene management to develop, edit scene and page components in the ide, and add scripts to make the project development more conducive to the collaborative work of program, art and planning. Easier to get started and more friendly to develop.


Development language
Since the LayaAir engine supports ActionScript3 (AS3), TypeScript (TS), JavaScript (JS) three languages, which language is better to use? It’s often confusing for people who are new to engines. Here is a brief introduction.
About JS language
It should be noted that although JS language is easier to get started, but as a weakly typed language, the difficulty of development and debugging, as well as the management of large projects and multi-person collaboration, are not as good as TS and AS3, which can detect the type and syntax in the IDE language. When the code is more and more, JS once accidentally written wrong, IDE will not have any hint, only in the running time will find the problem, often developers in order to check a small mistake, spend a lot of time cost. So while JS language development is supported, it is not recommended to adopt the language for medium or large projects.
About TS language
TS language is the official recommended development language for LayaAir engine, and it is also the language used by LayaAir engine source code since engine 2.2. In the official 2.0 engine video teaching, only TS language will be used for teaching.
About AS language
AS language is LayaAir 2.2 version of the engine source language before the AS3 language was once the dominant page game era, but since Adobe officially announced the abandonment of Flash, also represents the language will also enter the unmaintained situation. Those new language features are naturally difficult to support, and there is no doubt that continuing to use the language will be a drag on the engine. AS a result, the source language of the LayaAir engine has been changed, but the 2.X version of the engine and the AS language version will remain compatible and maintained. However, support for the language will definitely be dropped in future 3.x releases. Developers are advised not to use AS when creating new projects.
Code example

Scene loading
ActionScript
package LayaAir3D_Scene3D {
import common.CameraMoveScript;
import laya.d3.core.Camera;
import laya.d3.core.scene.Scene3D;
import laya.d3.math.Vector3;
import laya.d3.math.Vector4;
import laya.display.Stage;
import laya.utils.Handler;
import laya.utils.Stat;
public class SceneLoad1 {
public function SceneLoad1() {
//Initializing the engine
Laya3D.init(0, 0);
Stat.show();
Laya.stage.scaleMode = Stage.SCALE_FULL;
Laya.stage.screenMode = Stage.SCREEN_NONE;
//Loading the scene
Scene3D.load("res/threeDimen/scene/LayaScene_dudeScene/Conventional/dudeScene.ls", Handler.create(this, function(scene:Scene3D):void {
Laya.stage.addChild(scene) as Scene3D;
//Get the camera in the scene
var camera:Camera = scene.getChildByName("Camera") as Camera;
//Moving the camera position
camera.transform.position = new Vector3(0, 0.81, -1.85);
//Rotate the camera Angle
camera.transform.rotate(new Vector3(0, 0, 0), true, false);
//Set the camera field of view (Angle)
camera.fieldOfView = 60;
//Set the background color
camera.clearColor = new Vector4(0, 0, 0.6, 1);
//Add the camera movement control script
camera.addComponent(CameraMoveScript);
//Set the ambient color of the light
//scene.ambientColor = new Vector3(2.5, 0, 0);
}));
}
}
}JavaScript
class SceneLoad1{
constructor(){
Laya3D.init(0, 0);
Laya.Stat.show();
Laya.stage.scaleMode = Laya.Stage.SCALE_FULL;
Laya.stage.screenMode = Laya.Stage.SCREEN_NONE;
Laya.Scene3D.load("res/threeDimen/scene/LayaScene_dudeScene/Conventional/dudeScene.ls", Laya.Handler.create(this, this.sceneLoadFinished));
}
sceneLoadFinished(scene){
Laya.stage.addChild(scene);
let camera = scene.getChildByName("Camera");
camera.addComponent(CameraMoveScript);
}
}
//Activate the launch class
new SceneLoad1();TypeScript
import CameraMoveScript from "./common/CameraMoveScript"
class SceneLoad1 {
constructor() {
Laya3D.init(0, 0);
Laya.Stat.show();
Laya.stage.scaleMode = Laya.Stage.SCALE_FULL;
Laya.stage.screenMode = Laya.Stage.SCREEN_NONE;
Laya.Scene3D.load("res/threeDimen/scene/LayaScene_dudeScene/Conventional/dudeScene.ls", Laya.Handler.create(null, function(scene:Laya.Scene3D):void {
Laya.stage.addChild(scene) as Laya.Scene3D;
var camera:Laya.Camera = scene.getChildByName("Camera") as Laya.Camera;
camera.addComponent(CameraMoveScript);
}));
}
}
new SceneLoad1;Engine Example

Environmental reflection

Light mapping

Directional light

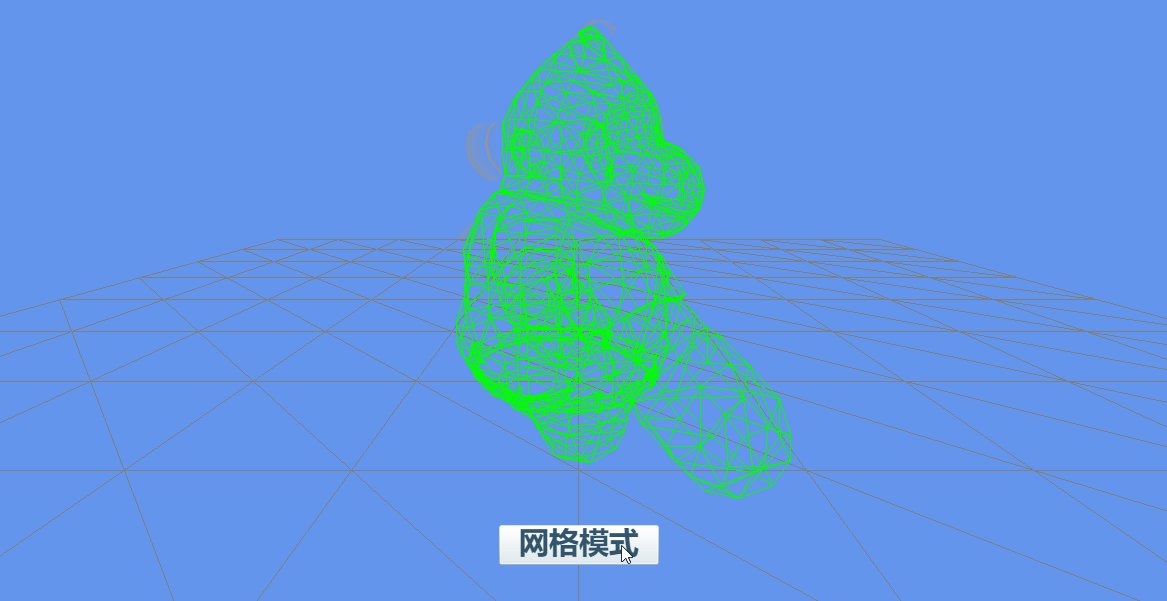
Mesh loading

Base collider

Refraction of glass

Model Example
—END—
Open source License:
https://gitee.com/layabox/LayaAir/blob/master/LICENSE.md