In this issue, we recommend ——HasChat, a web chat application built by using socket.io+vue.

HasChat is a communication and chat web application developed using new technologies. The front-end uses Vue3+Vite+TypeScript+Naive UI+Socket.io, and the back-end uses Express.exe. The purpose of the author’s open source is to provide some guidance for newcomers who have just started learning in this field, whether you are in the front-end or back-end, it can give you a little inspiration in the field of communication and chat.
function
Login, randomly obtain user login
Send email verification code to register
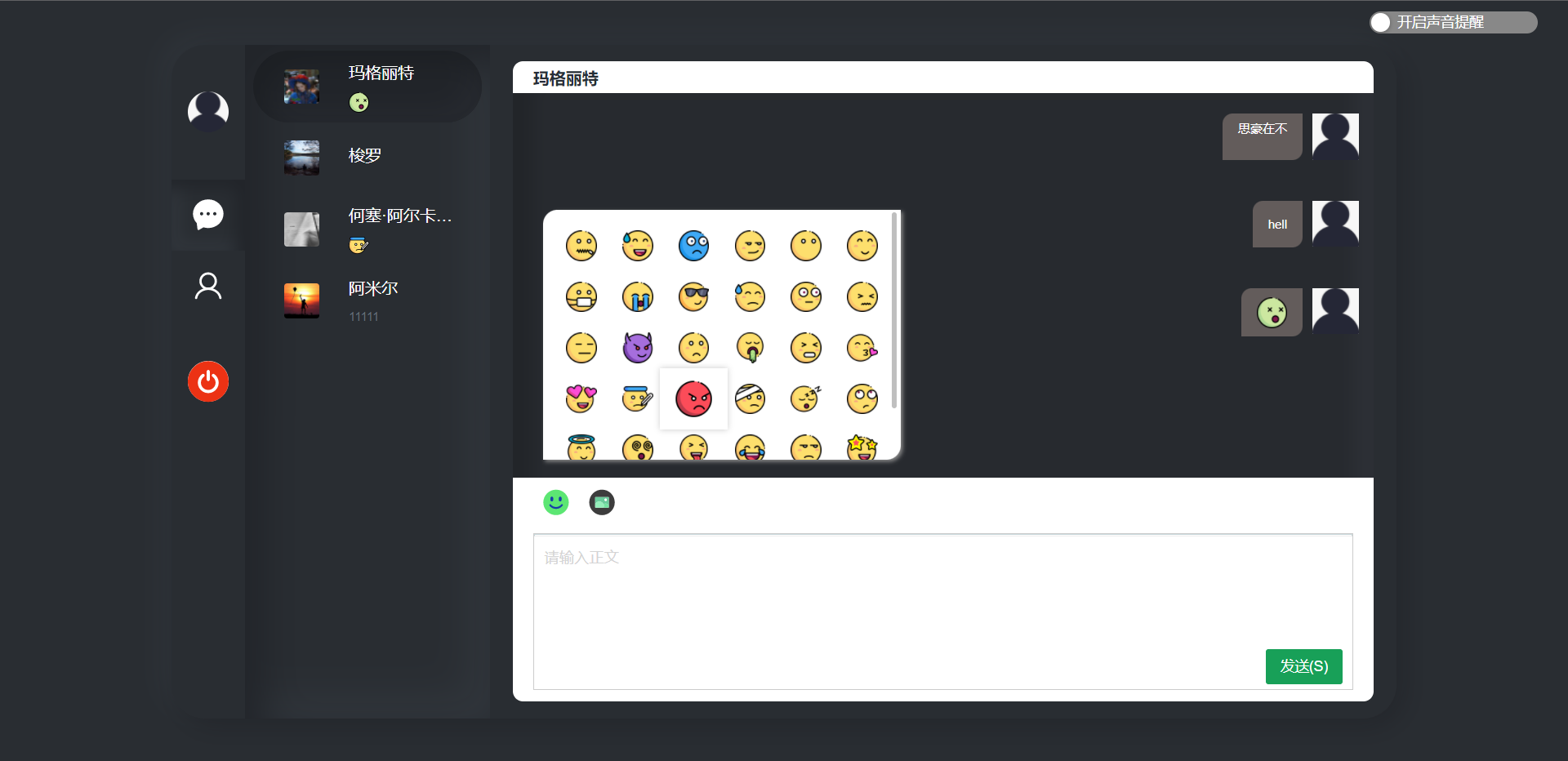
Send rich text content combining emoticons and text
Send image content and view large images
Enter to send a message, enter+ctrl to wrap the input content
Message reminder
Unread message tag
Record historical conversations
Record historical chat content
Installation and deployment
Environmental preparation
Nodes. Js >= 12.0.0
Mysql >= 5.7.0 (only required for relational database version)
Download project
front end
https://gitee.com/howcode/has-chat.git
Back-end relational database version
Git Clone -b Master https://gitee.com/howcode/has-chat-service.git
Back end json version
GitClone -b Master https://gitee.com/howcode/has-chat-service.git
start up a project
Relational database configuration (json version skipped)
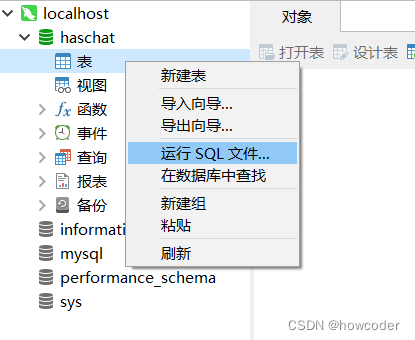
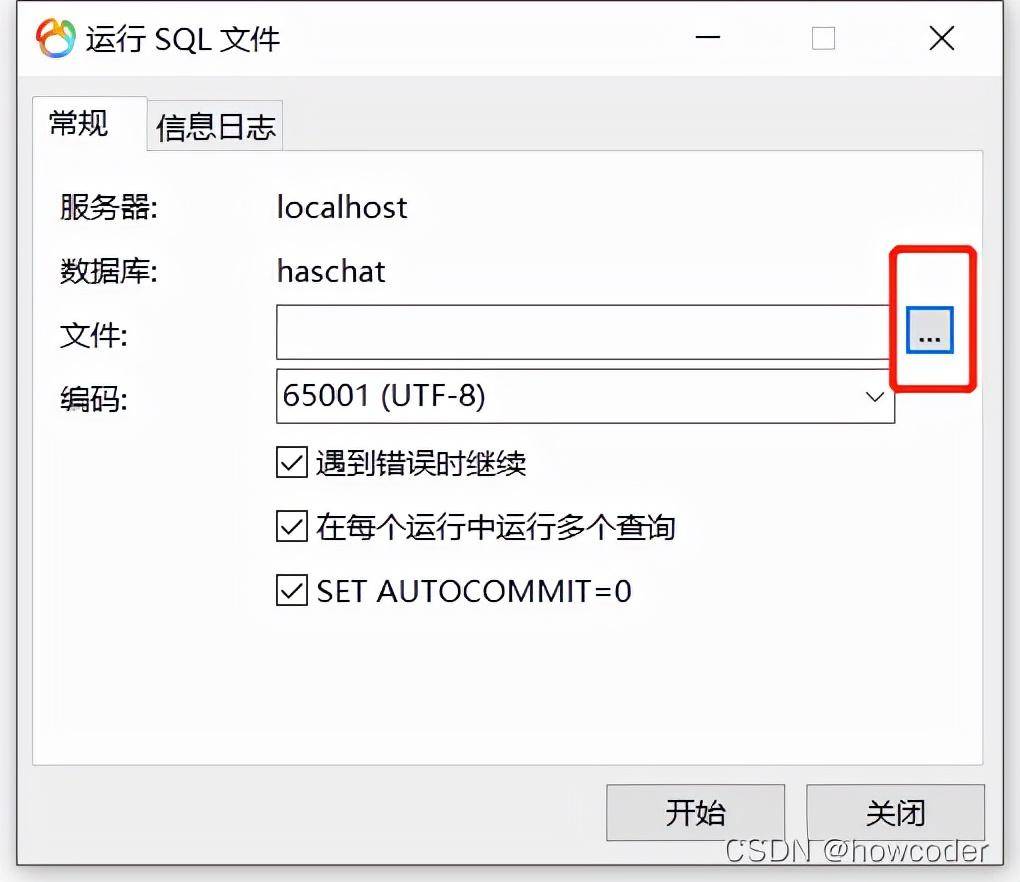
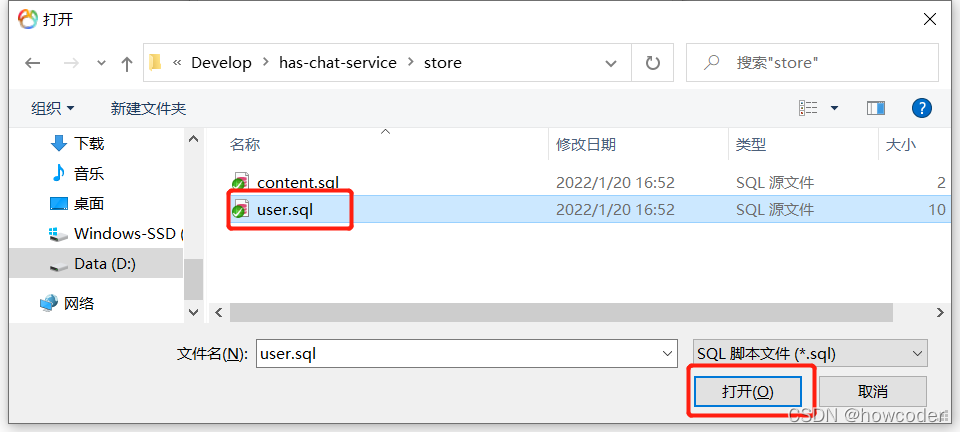
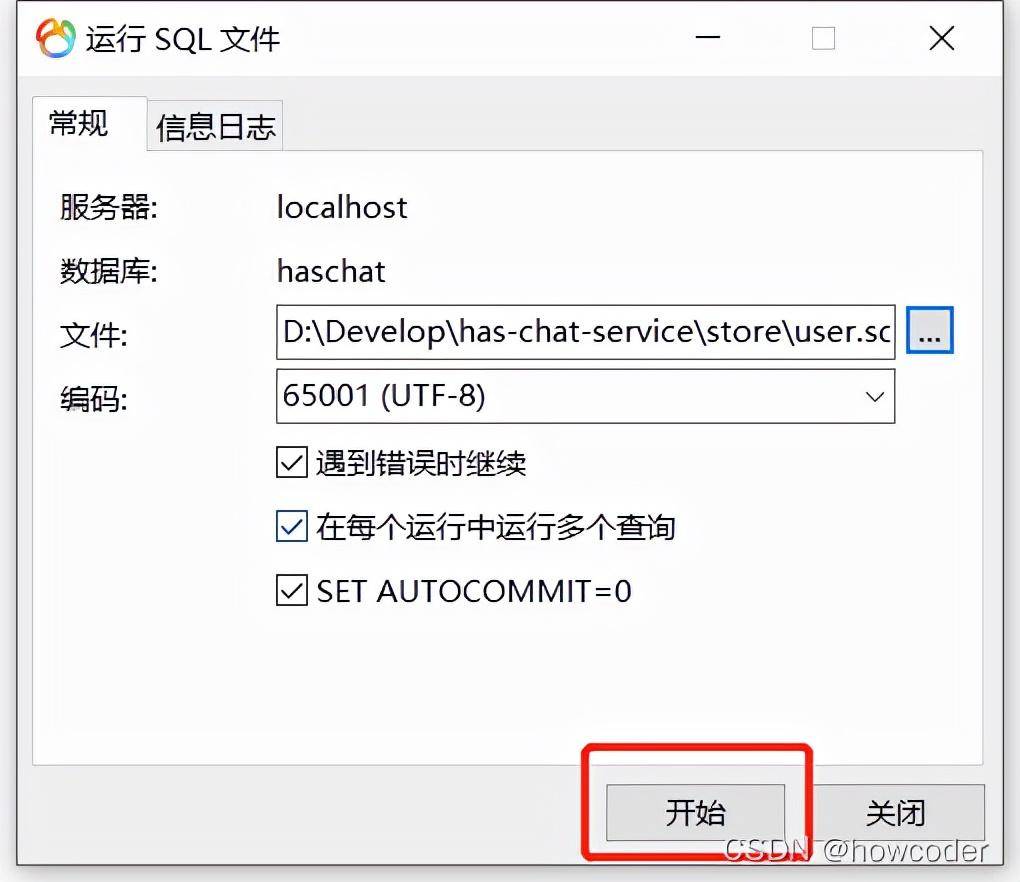
In the version of relational database, find the structured query language file under the directory store and run the structured query language file:




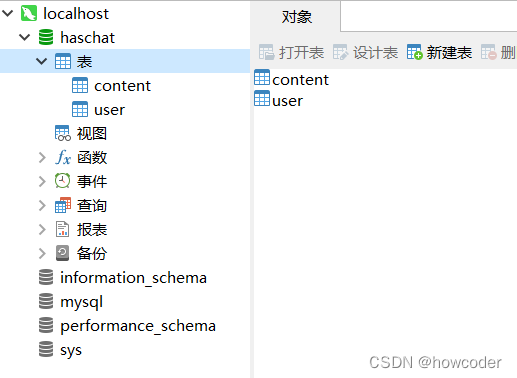
Run two sql files in turn and refresh the database table to see:

Locate the config.js file:
const db = mysql.createConnection({
Host: “”, // host address (default: localhost)
User: “”, // User name
Password: “”, // password
Database: “” // database
})
Mailbox configuration (json version skipped)
Locate the config.js file:
EmailConfig: {// mailbox configuration
Host: “smtp.qq.com”,// Mailbox server The QQ mailbox I use here.
Port: 465,// The mailbox uses the port.
Secure: true,// Whether to use the default port 465?
auth: {
User: “”, // Sender’s email address.
Pass: “” // smtp verification code
}
}
Start a project/service
back end
node app.js
front end
npm run dev
At this point, the project can run normally.
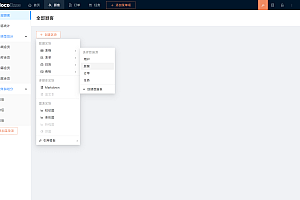
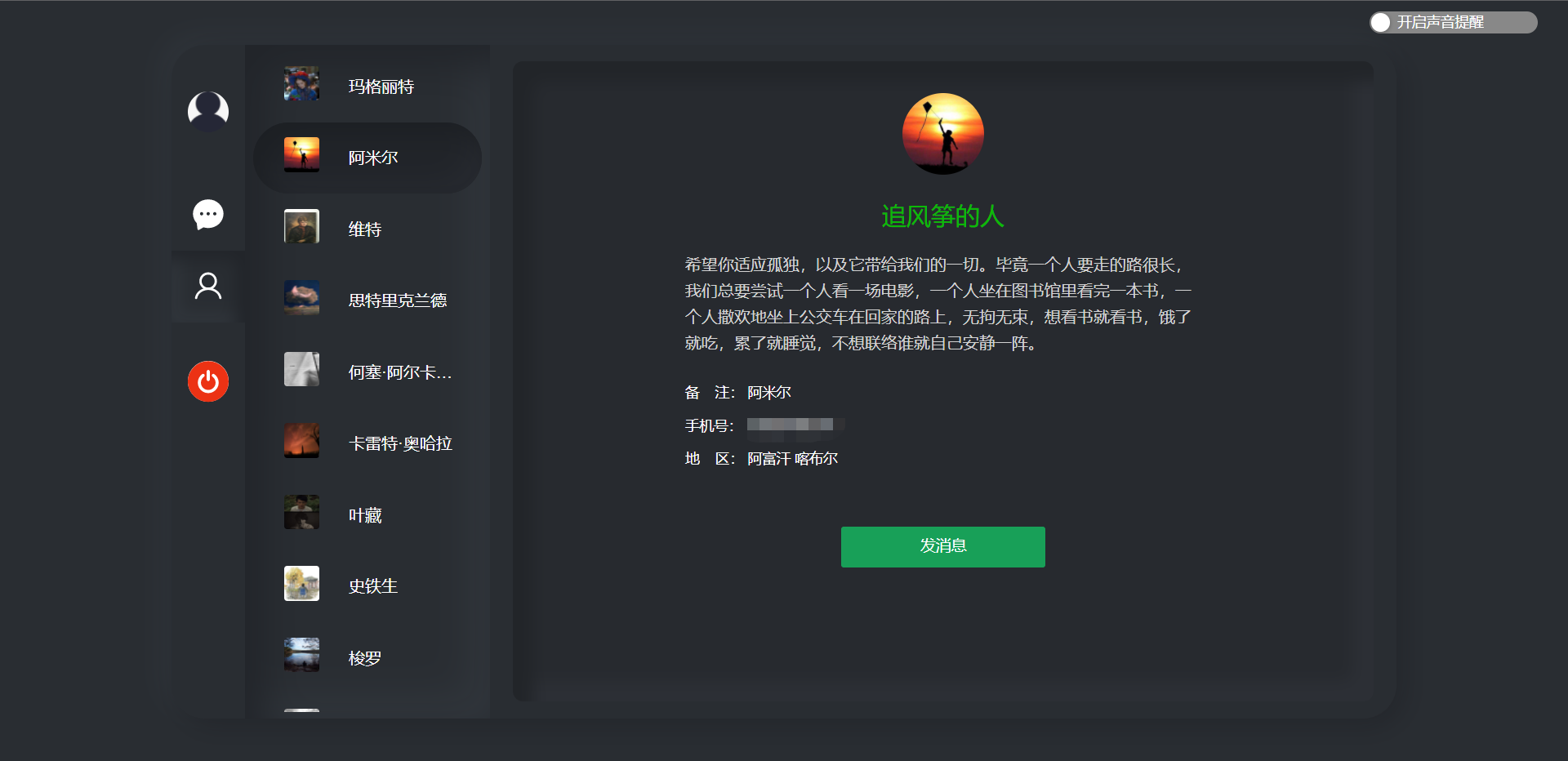
System preview


This project uses the Apache 2.0 open source protocol, and more content can be read on your own.