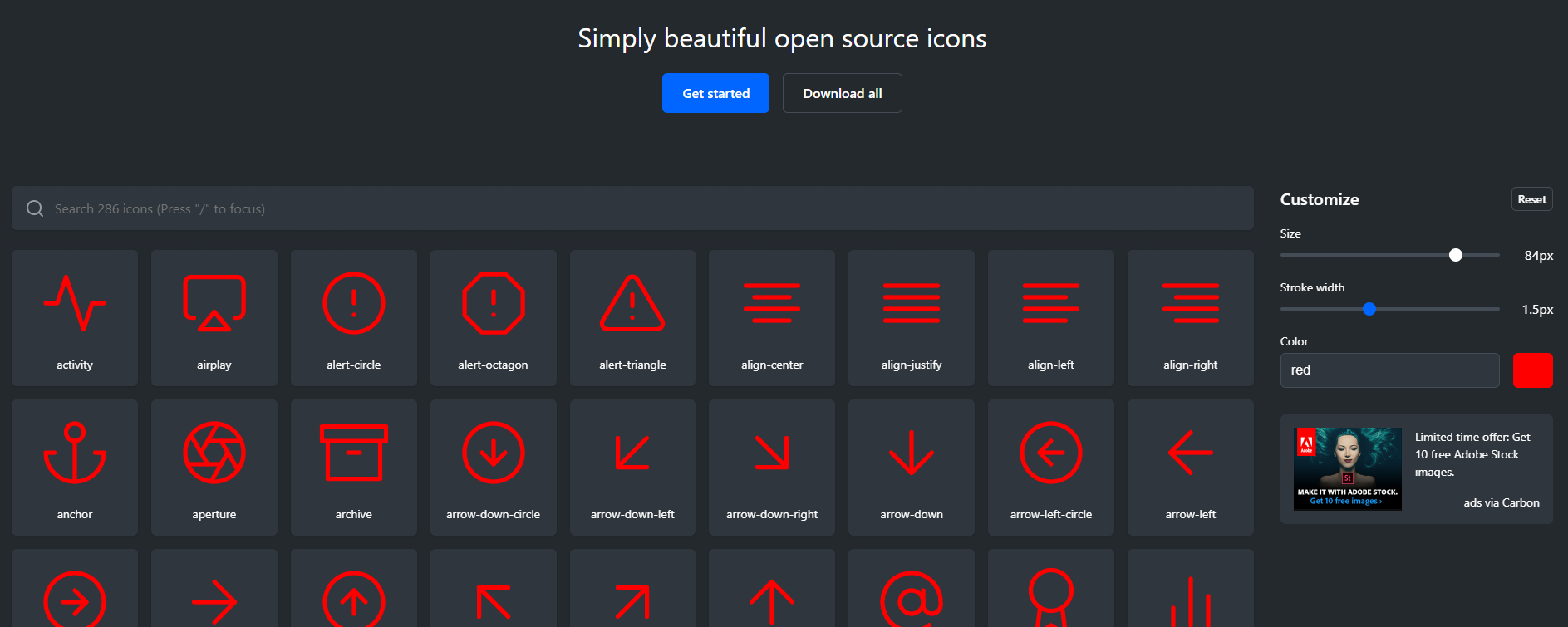
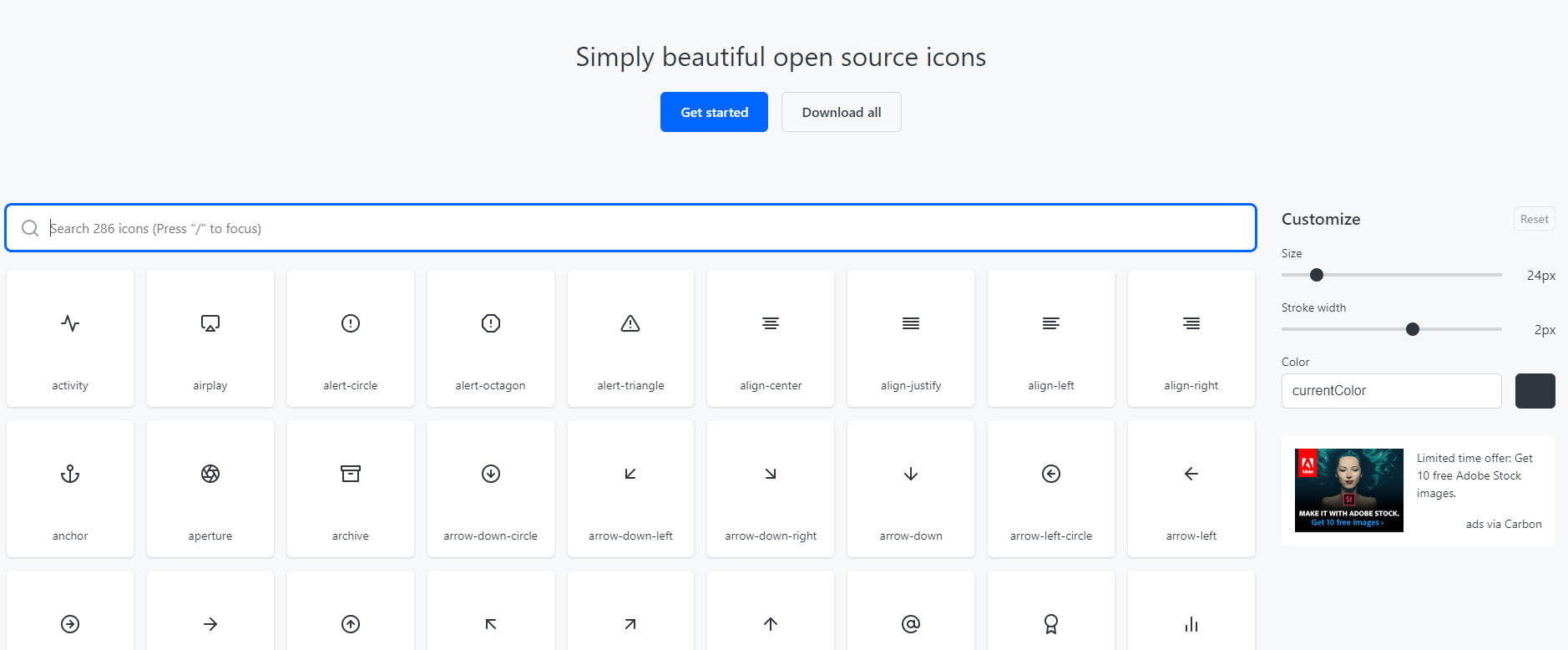
Feather is a collection of simple and beautiful open source ICONS, each designed on a 24×24 grid, emphasizing simplicity, consistency, and flexibility.

Quick start
Start prototyping with Feather in your browser, or copy and paste the following code snippet into a blank html file.
<!DOCTYPE html><html lang="en"> <title></title> <script src="https://unpkg.com/feather-icons"></script> <body> <!-- example icon --> <i data-feather="circle"></i> <script> feather.replace() </script> </body></html>use
1.install
Note: If you plan to use Feather with a CDN, you can skip this installation step.
Install using npm.
npm install feather-icons --saveOr just copy feather.js or feather.min.js into your project directory. feather.js and feather.min.js are not required.
2. include
Include feather.js or feather.min.js with <script> tags:
< script src =" path/to/dist/feather.js " > </ script >Note: feather.js and feather.min.js are located in the directory of the distnpm package.
Or load the script from the CDN provider:
<!-- choose one --><script src="https://unpkg.com/feather-icons"></script><script src="https://cdn.jsdelivr.net/npm/feather-icons/dist/feather.min.js"></script>Once the script is included, feather will be available as a global variable.
3.use
To use an icon on a page, add a data-feather attribute with the icon name to the element:
<i data-feather="circle"></i>Check out the full list of ICONS at feathericons.com.
4.change
Call feather.replace() method:
<script> feather.replace()</script>All elements with a data-feather attribute will be replaced with an SVG tag corresponding to their data-feather attribute value. For more information, see the API reference feather.replace().
SVG wizard
1.install
Note: If you plan to use Feather with a CDN, you can skip this installation step.
Install using npm.
npm install feather-icons --saveOr just copy feather-sprite.svg into your project directory.
Step 2 Use
Add an icon on your page with the following marks:
<svg width="24" height="24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"> <use href="path/to/feather-sprite.svg#circle"/></svg>Note: circle can be replaced with any valid icon name in the above example. Check out the full list of icon names at feathericons.com.
However, you can simplify this markup with a simple CSS class to avoid repeating SVG attributes between ICONS:
.feather { width: 24px; height: 24px; stroke: currentColor; stroke-width: 2; stroke-linecap: round; stroke-linejoin: round; fill: none;}<svg class="feather"> <use href="path/to/dist/feather-sprite.svg#circle"/></svg>